How to Create Halftone Photoshop Photo Effect
Color halftoning uses dots, varying in size or spacing, with CMYK separations to simulate continuous-tone imagery. Thanks to the rich Adobe Photoshop toolset, we don't have to create this visual effect from scratch using multiple masks, patterns, overlays, etc. So, stick with me for a few minutes to create an authentic retro halftone photo effect template in 4 easy steps.
Step 1.
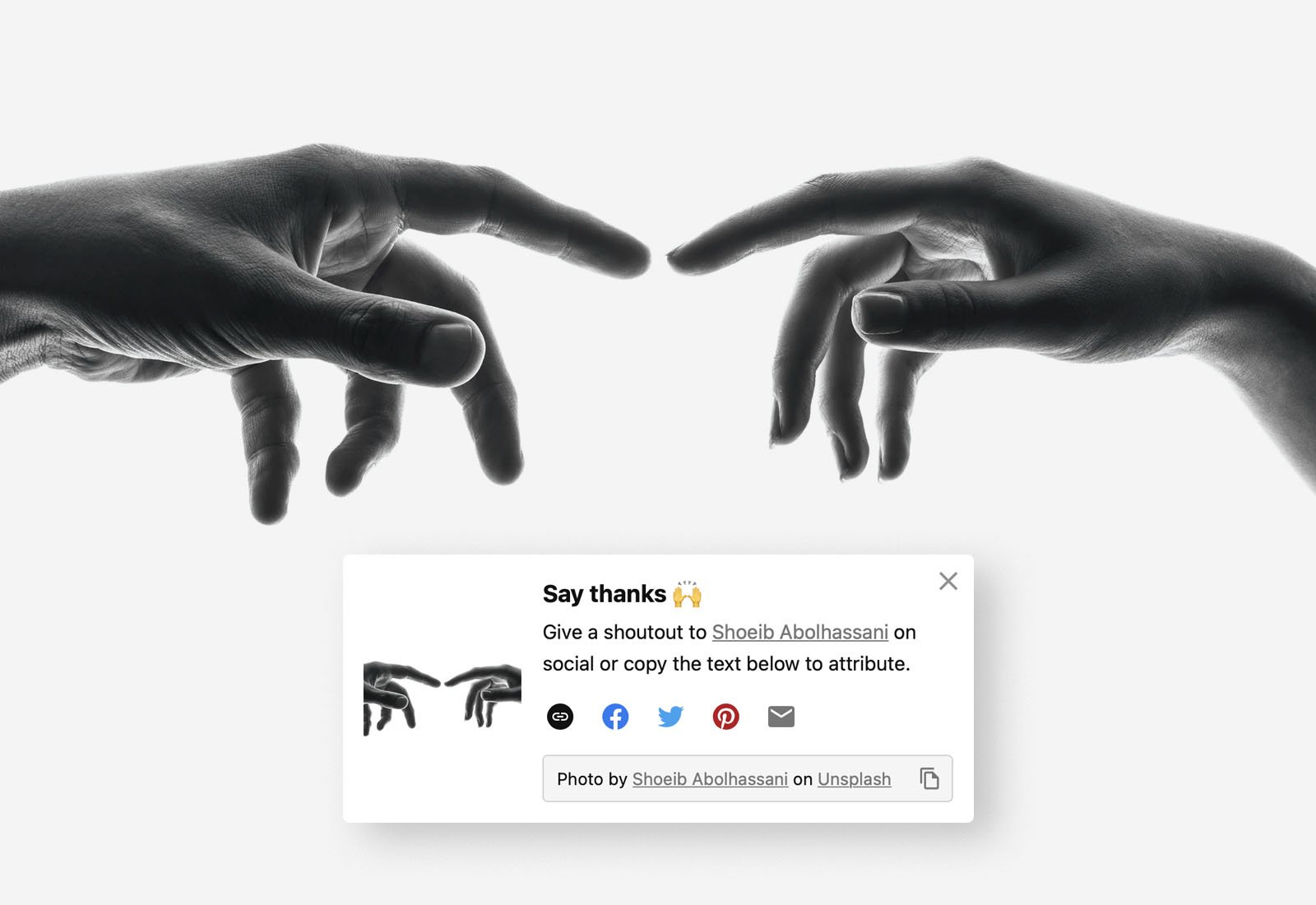
We start with research to find a great photo to work with. We'll use a high-contrast image for the best result, which would look great with a halftone effect applied. Here is my pick, a photo of two person’s connecting fingers by Shoeib Abolhassani you can download for free on Unsplash.
Step 2.
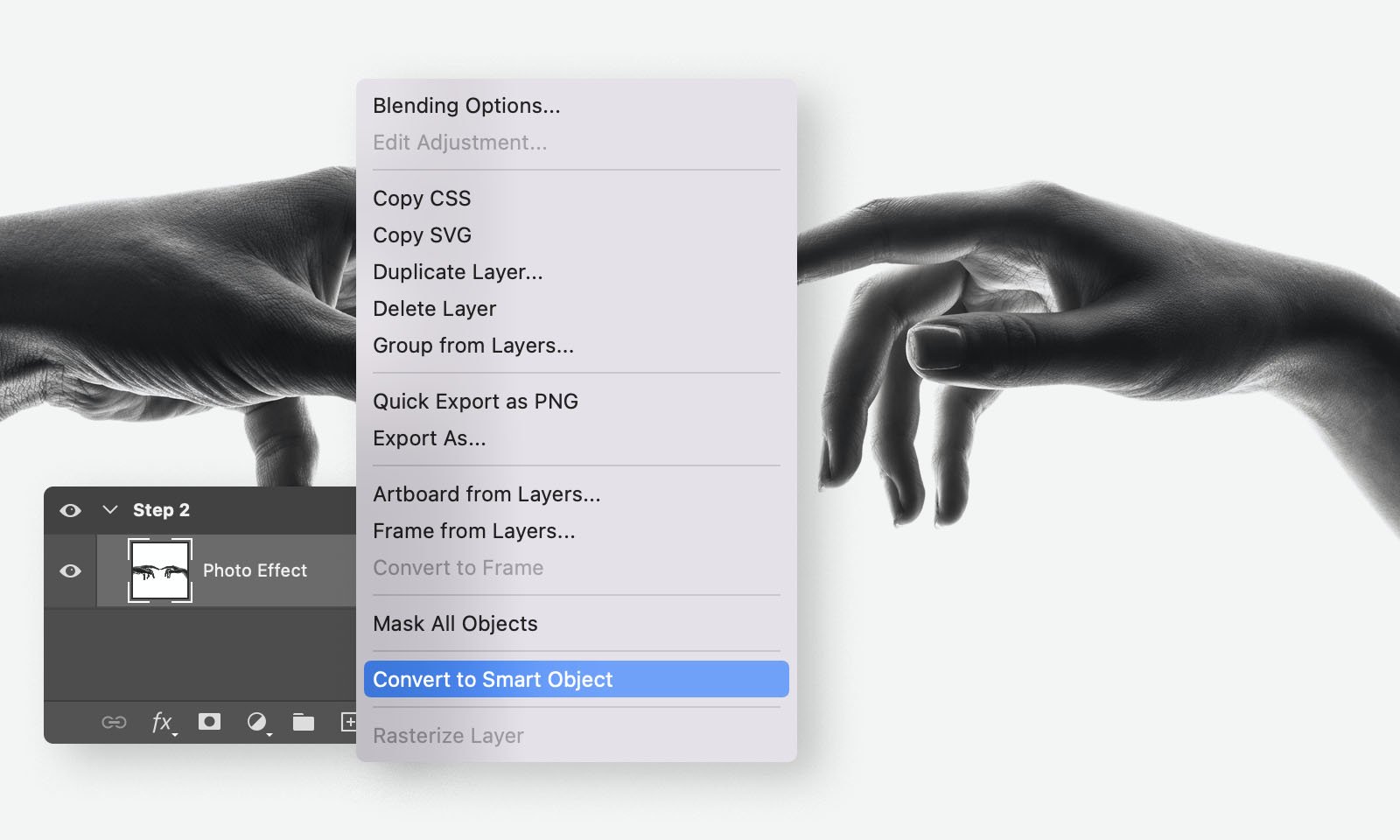
We'll use the Smart Object feature to make this effect non-destructive and fully editable. This means you can always make changes in your initial design, even when the effect is already applied. Open the image you downloaded, name the layer 'photo effect' to ensure your Smart Object would be properly named, select your image layer, hit the right mouse button, and click on the Convert to smart object command.
Step 3.
Now we apply the built-in Photoshop halftone filter. Go to Filter>Pixelate>Color Halftone. Set the Radius and CMYK channels parameters to re-create my effect as shown on the screenshot.
Step 4.
The effect would be incomplete without a grainy render to add this legit retro vibe to our artwork. Go to Filter>Noise>Add Noise, and set parameters as the screenshot shows.
Final Result
And we're done! The best part of this template is you can edit the original image or replace it with another inside the Smart Object, save it, and Photoshop will instantly apply the effect again.
This tutorial is created and fully compatible with the Adobe Photoshop CC version. For the best experience, we recommend using the latest Creative Cloud version of the app.